 |
| wordpress se website kaise banate hai |
wordpress se website kaise banate hai वेबसाइट कैसे बनाते है: Lockdown के इस दौर में हर किसी की दुकान, काम और रोजी रोटी बंद पड़ चुका है। ऐसे में अगर कुछ चल रहा है तो वो है इंटरनेट। आज के दौर में हम सब को पता चल गया है की ऑनलाइन होना कितना जरुरी है। आप अगर किसी भी प्रकार का व्यापार या सर्विस प्रदान करते है तो आपको वेबसाइट जरूर बनानी चाहिए।
आजकल हर किसी के पास मोबाइल है और बड़े बड़े काम भी ये छोटा सा मोबाइल करने में समर्थ है। फिर चाहे वो वेबसाइट बनाना हो या खुद की वर्चुअल दुकान। इस 10 min के पोस्ट में वेबसाइट बनाने की सारी जानकारी आपको स्टेप-बी स्टेप मिलेगी।
Hindiansite और मुझे पूरा यकीन है कि यदि आप दी गयी जाकारी ध्यान से पढ़े तो बड़ी आसानी से अपनी खुद की वेबसाइट बना सकते है।
Hindiansite पर दी गयी Website बनाने की जानकारी आपको पसंद आएगी क्योंकि:
1. सभी ऑनलाइन कंपनी या स्टार्टअप इसी तरीके से अनेको Website बनाते है। यहाँ आपको गाइड करने के साथ हम अपना अनुभव भी शेयर करते है। की जानकारी Step-by-Step विस्तार में दी गयी है।
2. यहाँ सरल और आसान शब्दों में वेबसाइट बनाने की सारी जानकारी स्टेप-बी-Step आपको मिलेगी। यह जानकारी समय-समय पर Update की जाती है इसलिए आपको Up-to-date जानकारी मिलती हैं।
3. Website बनाने के लिए सबसे सरल और प्रचलित Platform का इस्तेमाल किया गया है।
4. वेबसाइट बनाने के दौरान यदि किसी भी प्रकार की समस्या आती है तो उसके लिए हम आपकी सहायता के लिए हर वक्त उपलब्ध रहते है।
चलिए पोस्ट को शुरू करते हुए जानते है वेबसाइट बनाने की प्रक्रिया को। सबसे पहले वेबसाइट बनाने के लिए CMS Platform का चुनाव करना होगा।
Steps को एक-एक करके विस्तार में पढ़कर समझते हैं।
वेबसाइट के लिए सही (CMS) प्लेटफार्म चुने। Wordpress CMS Platform क्या है।
अगर बात करें आज से 15-20 साल पहले की तो वेबसाइट बनाने के लिए आपको css coding या html आना अनिवार्य होता था। या फिर आपको 50000 से 1 लाख तक कि रकम देकर वेबसाइट बनवाना पड़ता था।
लेकिन आज की आधुनिक दुनिया मे आपका कीमती समय और पैसा बचने के लिए CMS (Content management system) का उपयोग होने लगा है। जो कि आसान और किफायती है।
बिना किसी तकनीकी ज्ञान के CMS platforms से वेबसाइट बनाना बच्चो का खेल हो गया है। हमारे अनुभव में वेबसाइट बनाने में सिर्फ 20-30min ही लगते है।
CMS platforms की बात करें तो WordPress, Drupal, Joomla, SquareSpace जैसे बहुत से प्लेटफॉर्म्स इंटरनेट पर मौजूद है, लेकिन सबसे ज्यादा इतेमाल किया जाने वाला प्लेटफार्म wordpress है।
 |
| WordPress, Drupal, Joomla, SquareSpace |
इस पोस्ट में हम wordpress पर वेबसाइट बनाना सीखेंगे इसलिये आइये जानते है कुछ बाते wordpress के बारे में।
Website बनाने के लिए WordPress का इस्तेमाल क्यों किया जाता है :
- WordPress आसान है, इसमे बिना Coding के आप बहुत आसानी से Website Design कर पाएंगे।
- 5000 से अधिक WordPress Themes उपलब्ध है जिसकी मदद से Website को कम समय में Professional बना सकते है।
- Website बनाने वाले सभी काम को आसान तरीके से करने के लिए अनेक Plugins उपलब्ध है।
- सबसे अच्छी बात, WordPress Platform बिल्कुल मुफ्त है।
- सभी Web Hosting Company पर आप एक Click में WordPress Install कर सकते हैं।
- Website बनाते समय आने वाली सभी समस्याओं को Google पर Search करके Solve कर सकते हैं।
- Wordpress आसान होने साथ भरोसेमंद और बड़ी कमानियों के द्वारा उपयोग किया जाने वाला प्रसिद्ध प्लेटफार्म है।
 |
| wordpress |
वेबसाइट का नाम और उसे उसे ज़िंदा (Live) करने के लिए Hosting खरीदे
वेबसाइट का नाम तो समझ मे आता है लेकिन उसे ज़िंदा करने की बात आपको थोड़ी अटपटी लग रही होगी। जानकारी में जोड़ते हुए आपको बता दें की डोमेन Name लेने के बाद उसे इंटरनेट पर प्रदर्शित करने के लिये Hosting की मदद से लाइव करना होता है।
CMS platform WordPress का चुनने के बाद Website बनाने के लिए हमे Domain Name और Web Hosting की जरूरत पड़ती है।
Domain name:
जिस तरह किसी दुकान को खोलने से पहले रजिस्ट्रेशन के लिए दुकान का नाम सोचना और लिखना होता होता है उसी तरह वेबसाइट का भी नाम खरीदने की जरूरत होती है ।
इसे ही वेबसाइट का Address या Domain name कहते है ,जैसे गूगल का Domain name www.google.com है।
डोमेन नाम आपकी कंपनी या आपके नाम पर आधारित किसी का भी नाम से हो सकता है। उदहारण के तौर पर www.satishkushwaha.com या फिर www.isro.com आदि।
ध्यान देने वाली बात यह है कि डोमेन नेम ही वो पहली चीज़ है जो आपके Customer को दिखेगी।इसलिए जरूरी यह है कि, आप कोई ऐसा नाम चुने जो आकर्षित और आपकी सेवा के बारे में संछिप्त रूप में बताता हो। (छोटा डोमेन अच्छा डोमेन)
Web Hosting:
Website को अगर खोल कर देखा जाए तो आपको उसमे बहुत से अक्षर ,शब्द, इमेज और वीडियो मिलेंगे। हालांकि ये सभी कंटेंट/Content आप सिर्फ एक बार अपनी वेबसाइट में डाल कर निश्चिन्त हो जाते है,
लेकिन इस कंटेंट या Data को सुरक्षित रखने के लिए भी जगह की जरूरत होती है, इसी जगह को हम वेब होस्टिंग/Web Hosting कहते है। ठीक वैसे जैसे दुकान का सामान रखने के लिए जगह की जरूरत पड़ती है।
वेब होस्टिंग में रखे हुए डाटा या कंटेंट को व्यवस्थित (Manage) करने के लिए आपको C-pannel एडमिन सेक्शन का इतेमाल करना होता है। वेब होस्टिंग भी कई प्रकार की होती है जिसमे आपको अलग अलग प्लान/Plan देखने को मिलते है।
जैसे शुरुआती 1 वेबसाइट बनाने का प्लान या 2-3 वेबसाइट बनाने का या फिर 100 वेबसइट बनाने का प्लान जिसे बड़ी बड़ी कम्पनिया इस्तेमाल करती है।
शुरुआत में आप अगर 1 वेबसाइट वाले प्लान के साथ ही चले तो ज्यादा अच्छा रहेगा। साथ ही आने वाले समय में जरुआरत के अनुसार वेब होस्टिंग के प्लान या पूरी वेब होस्टिंग को बदला भी जा सकता है।
हमारे अनुभव और खुद Wordpress platform की माने तो ब्लूहोस्ट/Bluehost सबसे अच्छी होस्टिंग होती है। इसके प्लान भी 24*7 कस्टमर सपोर्ट (Customer-support) के साथ किफायती और असरदार होते है। फिर भी अगर आपको बजट समस्या आती है तो आप होस्टिंगर/Hostinger के साथ जा सकते है।
हम यहाँ Bluehost को ध्यान रखते हुए आगे बता रहे है, ताकि एक ही जगह से आपको वेब-होस्टिंग और डोमेन-नेम दोनों मिल जाए। चलिए अब कुछ प्रैक्टिकल हो जाए जिसमे अब हम डोमेन नेम और वेब होस्टिंग खरीद कर उससे Wordpress se Website बनाना सीखेंगे।
आम तौर पर एक साल के लिए 1 डोमेन की कीमत 500 से 1000 तक होती है। जिसे अगर आप Bluehost से लेते है तो डोमेन नेम आपको 1 साल के लिए फ्री में मिल जाएगा। वही बात करे वेब होस्टिंग की तो ब्लूहोस्ट में इसके आपको ₹199.00/mo. या ₹3588.00/yr कीमत देनी पड़ेगी। इसी कीमत के साथ आपको Domain name फ्री में मिलेगा।
फिर भी यदि आप Bluehost संतुस्ट न हो तो कही और से वेब होस्टिंग और डोमेन नेम ले सकते है, बस आपको ध्यान रखना पड़ेगा की वो कंपनी भरोसेमंद हो।
Bluehost से Web Hosting और Domain Name कैसे खरीदे?
Bluehost से Domain Name और Web Hosting खरीदना बिलकुल ऐसा है जैसे हम Amazon या Flipkart से कोई सामान order करते है। इन स्टेप्स/Steps को फॉलो करके आप अपनी वेबसाइट बनाने का पहला कदम तय कर लेंगे:
Step #1. गूगल में ब्लूहोस्ट सर्च करके उसकी ऑफिसियल वेबसाइट पर जाए। या फिर आप नीचे दी गयी link पर क्लिक करके सीधा वह पहुंच सकते है।
हमारी रेफरल लिंक से जाने पर आपको 63% Discount पर मिल जायेगा।
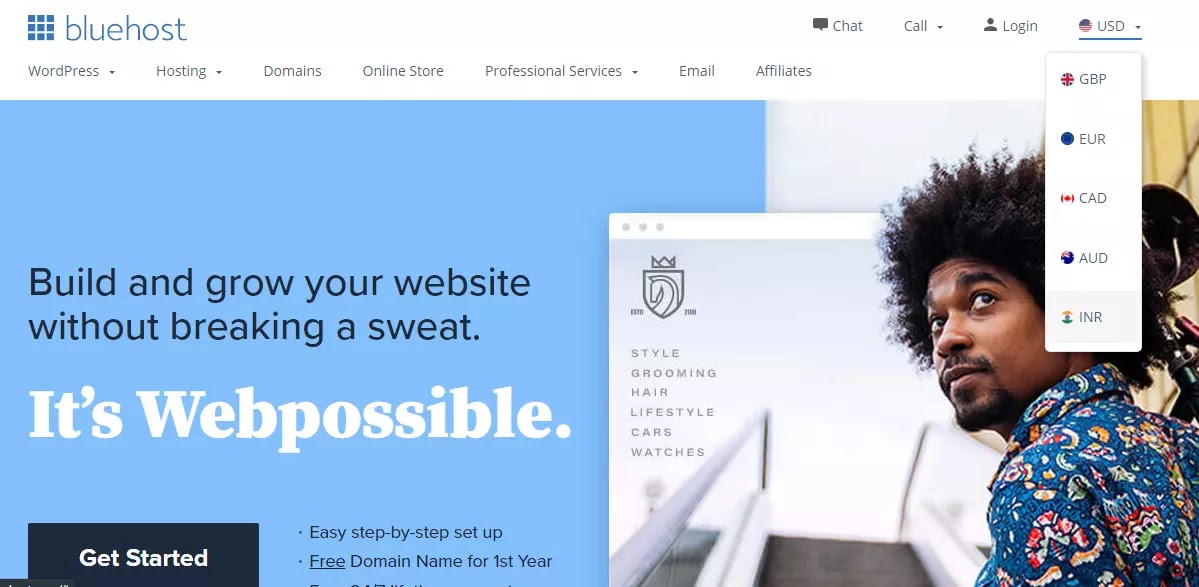
Bluehost के पेज में पहुंचने के बाद आपको कुछ ऐसा इंटरफ़ेस नज़र आएगा। यहाँ हो सकता है की कीमत आपको डॉलर/Dollar में देखने को मिले, ऐसे में आपको USD पर click करके INR में बदल लेना है।
 |
| Go to Bluehost |
अब आगे बढ़ने पर आपको Get Started की Button पर क्लिक करना होगा।
 |
| Go to Bluehost get started |
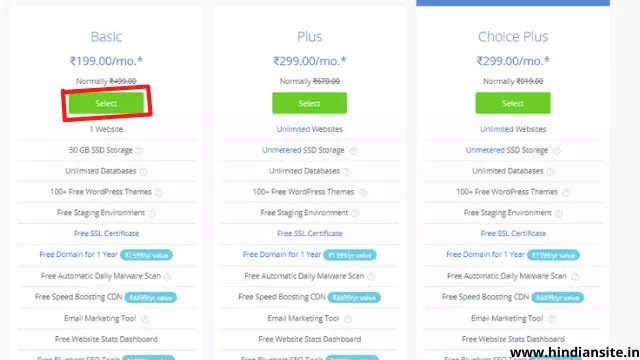
Step #2: यहाँ पर आपको bluehost के सभी प्लान देखने को मिलेंगे। चूँकि आप अपनी पहली वेबसाइट बनाने जा रहे है, इसलिए हमारी सलाह में आपको बेसिक प्लान/Basic plan सेलेक्ट करना चाहिए।
फिर भी अगर जरुरत लगे तो आप दूसरा प्लान भी ले सकते है, ताकि एक ही होस्टिंग प्लान में और भी वेबसाइट बनाई जा सके।
 |
| bluehost hosting plan |
Step#3. आगे बढ़ने पर पहले Column में आपसे Domain बनाने/Create करने को पूछा जाएगा। यहाँ पर आप अपनी पसंद का वेबसाइट Domain name सेलेक्ट करें। उदहारण के लिए (www.example.com)
जैसा की आपको पता है यहाँ पर डोमेन नेम लेने का कोई भी पैसा चार्ज नहीं किया जाएगा। एक बार डोमेन सेलेक्ट करने के बाद Next पर Click करें।
 |
| bluehost domain selection |
Step #4: अब यहाँ पर आपसे आपका नाम-पता पूछा जाएगा लेकिन अगर आप Sign up with google पर क्लिक करते है तो आपका Account Automatic बन जाएगा।
फिर भी अगर आप चाहे तो खुद से नाम, पता, ईमेल आदि भर के भी अकाउंट बना सकते है। बस आपको ध्यान रखना है की आपने कौन सी ईमेल/email-id से अकाउंट बनाया है।
 |
| bluehost signup with google |
आपके द्वारा भरी गयी जानकारी को दोबारा चेक करे और फिर नीचे आने पर Choose Plan पर क्लिक करिये।
यहाँ आपको 3 प्लान दिखेंगे जिसमे से आप पहला Option (Basic ₹199.00/mo.*) पर क्लिक करें।
इस ऑप्शन को सेलेक्ट करने पर आपको ₹3588.00 रूपए में 1 साल के लिए वेब होस्टिंग और डोमेन नेम फ्री में मिल जाएगा।
 |
| bluehost plans |
Account plan में आकर Basic 12 month Price का ऑप्शन select करिये और फिर जरा सा और नीचे आने पर आपको कुछ ऐसा Package Extras का कॉलम दिखेगा जिसमे कुछ टिक पहले से लगे होंगे।
 |
| basic plan bluehost |
यहाँ पर आपको Domain Privacy, Codeguard, SEO Tools आदि के Boxes को Un-Tick कर देना है। और अपना फाइनल प्राइस देखना है। कुल कीमत जो की Tax मिलाने के बाद लगभग ₹3600 होनी चाहिए।
 |
| bluehost basic plan price |
अब Terms & condition पर टिक लगा कर Submit की बटन पर क्लिक करें।
 |
| bluehost terms & condition |
Step #5 : यहाँ पर आपको पेमेंट करने को पूछा जाएगा, जहाँ पर Netbanking, Credit card, ATM, या UPI आदि से Payment करने सुविधा मौजूद होगी।
Note: Payment success होने पर आप उसका स्क्रीनशॉट ले सकते है।
यह Domain name और Web hosting खरीदने का अंतिम Step था। पेमेंट होने के बाद आपके द्वारा दिए गए ईमेल पर c-Pannel में Login करने की URL, Username और Passwords आ जायेगा।
इस प्रक्रिया को खत्म करने के साथ अब आपके पास एक Brand new domain name और web hosting है। अब अगली प्रोसेस में आप जानेंगे की वेबसाइट को Design करना और Wordpress को cpanel में install करना।
C-Pannel में Wordpress कैसे Install करें :
Wordpress को इस्तेमाल करने के फायदों में हमने जाना की यह अधिकतर वेब होस्टिंग के C-pannel में एक ही क्लिक पर Install हो जाता है। या ये कहें की Wordpress बड़ी आसानी से वेब होस्टिंग के C-pannel से दोस्ती कर लेता है।
तो आइये जानते है step-by-step process C-pannel में wordpress को कैसे इनस्टॉल करते है स्क्रीनशॉट के साथ :
Step#1. C-pannel में Login करें :
Bluehost से webhosting खरीदने के लगभग 5 min के अंतराल में आपको C-Pannel में Login करने की URL, Username और Passwords आदि जानकारी आपके ईमेल पर भेज दी जाती है। Email list refresh करने पर भी अगर किसी कारण से आपको ईमेल नहीं मिलता तो आप bluehost customer care के number 001801-765-9400 पर कॉल करके अपनी समस्या बताये। और जरुरत पड़ने पर स्क्रीनशॉट भी दिखा सकते है।
हलाकि ऐसी कोई समस्या अभी तक हमारी नज़र में नहीं आयी, तो निश्चिन्त रहे।
Bluehost के द्वारा ईमेल में मिली जानकारी कुछ ऐसी होनी चाहिए
- Cpanel Login URL : yoursite.com/cpanel
- Username : आपका email Address होता है।
- Password : जैसा अपने Bluehost account का पासवर्ड्स बनाया है।
अब आपको C-pannel Login url पर क्लिक करना है ताकि आप C-pannel के login page पर जा सके।
C-pannel कुछ ऐसा दिखेगा :
 |
| C-pannel |
लॉगिन करना तो आप कर ही लेंगे, इसके लिए आपको login page पर Email में मिले Username और password को टाइप करना है और Login पर click करना है।
step#2 : Softaculous App Installer के सेक्शन में जाएँ।
Login होने के पश्चात यहाँ पर Softaculous App Installer के section में आपको Wordpress का मशहूर, अधबुध, विश्वनीय और प्रशंसनीय Icon देखने को मिल जायेगा।
आपको Wordpress के icon पर क्लिक करके इसे Install करना है।
 |
| installing wordpress |
क्लिक होने के बाद वर्डप्रेस का official पेज आपके सामने होगा, यहाँ पर आप इसकी रेटिंग, performance, Review आदि देख और समझ सकते है।
 |
| installling wordpress |
Step#4: अब शुरू होता है थोड़ा टेक्निकल काम। इस पेज में आपको एक form मिलेगा जिसे ध्यान से भरा जाना जरुरी है। इस फॉर्म में कुछ ऐसे सवाल होंगे :
 |
| wordpress software setup |
Choose Protocol : इस protocol वाले कॉलम में आपको 2 Options मिलेंगे
http:// ❌
https:// ✔️
इन दोनों में से आपको https:// का चयन करना है।
Domain name:
वही domain name जिसे आपने खरीदा है, इस कॉलम में टाइप करना है।
In Directory:
इस कॉलम को खाली छोड़ दें।
Site name:
इस column में आप अपनी वेबसाइट के बारे में बता सकते है की वेबसाइट किस पर आधारित है आदि जानकारी।
नोट: आमतौर पर वेबसाइट का डोमेन नाम और साइट नाम एक जैसा ही होता है। और इससे कोई खास फर्क नहीं पड़ता।
Site description:
आपको अपने Customer को ध्यान में रखकर कम से कम शब्दों में अपनी वेबसाइट के बारे लिखे। ताकि Site Description पढ़कर ही पता चल सके की आपकी वेबसाइट किस बारे में है।
Note: TagLine को ही SiteDescription कहते है। उदहारण-
अमूल: The taste of India.
Thums Up : Taste The Thunder.
सर्फ़ : दाग अच्छे हैं।
Enable Multisite:
यह Option Wordpress Dashboard में एक से अधिक website को उपयोग करने के लिए होता है। यदि आपके पास कोई और domain name है तो आप इसे enable कर सकते है।
फ़िलहाल अभी आपको सिर्फ एक ही वेबसाइट मैनेज करनी है इसलिए इस Option को Disable ही रहने दें।
Admin User name: अपनी इच्छा अनुसार Username चुने, जो की आपको हमेशा याद रहे।
Admin Password: पासवर्ड ऐसा बनाये जो सिर्फ आपको पता हो।
Admin Email: यहाँ पर आपको अपना ईमेल टाइप करना होगा ताकि वेबसाइट पर होने वाली गतिविधिया सीधे आपके ईमेल पर पहुंच सके।
गतिविधियों के अतिरिक्त अगर आप WordPress Dashboard का password भूल जाते है तो इसी ईमेल पर आपको पासवर्ड सम्बंधित जानकारी भेजी जाएगी।
अब आपको Advance setting का Option मिलेगा, यहाँ पर फ़िलहाल के लिए आप किसी भी Theme को Default theme मानते हुए सेलेक्ट कर ले ताकि आगे की टेक्निकल जानकारी भरी जा सके।
थीम को कैसे बदलना है वो हम आगे विस्तार में जानेंगे।
नीचे आने पर आपको Install Button दिखाई देगा, इस बटन पर क्लिक करते ही Wordpress Install होने की Process शुरू हो जायेगी।
 |
| installing wordpress wait |
इस प्रोसेस को पूरा होने में लगभग 4-5min लगेंगे, तब तक आप मैगी बना सकते है।
Process पूरी होने के बाद Wordpress C-pannel में Install हो जायेगा। इसके अगले पेज में पहुंचने पर Wordpress Dashboard में login करने के लिए पूछा जायेगा।
 |
| wordpress installed |
प्रक्रिया सम्पन्न होने के बाद cPannel में WordPress Install हो जाएगा और अगले पेज पर WordPress Dashboard में Login करने की जानकरी दिखाई देंगी।
जैसे WordPress Admin login Url और आपकी Domain name जिससे आप अपनी Website को Live देख पाएंगे।
 |
| welcome wordpress |
अब हमने cPanel में WordPress को Install कर लिया है और आपकी Website Live हो चुकी है लेकिन अभी Website साधारण सी दिखेगी क्योकि इसमें Default Theme, Pages और Articles है।
अब बारी आती है Website को अपनी जरूरत के अनुसार Design करने की। तो चलिए अब WordPress Dashboard में login करके वेबसाइट को Customize करना चालू करते हैं।
सबसे पहले WordPress admin login URL के द्वारा WordPress Login पेज पर जाए।
आप https://आपकी वेबसाइट नाम.com/wp-admin के द्वारा भी WordPress Dashboard Login Page पर जा सकते हैं।
 |
| wordpress login page |
अब यहां आप Username और Password type करने के बाद आप Wordpress Dashboard में Login करें।
पहली बार WordPress dashboard में login करने पर आपका dashboard नीचे के Screenshot के जैसे दिखेगा।
 |
| default wp |
जिसमे उदहारण के लिए Default Theme, Page, Post और Plugins होते हैं। जिनको हम बाद में Delete कर देंगे क्योकि वो हमारे किसी काम के नहीं।
इसके बाद बारी है नयी theme को इनस्टॉल की। Theme करना ठीक वैसा है, जैसे नयी दूकान में पेंट करवाना। कहा पर कौन सा कलर, अलग अलग सामान के लिए अलग जगह, ये सारी चीज़े आपको व्यवस्थित करनी होगी। आइये जानते है :
सही Theme का चुनाव करें
आपने इंटरनेट चलाने के दौरान बहुत सी Websites देखी होंगी, जिसमें अलग-अलग प्रकार की Theme यूज होती है। उदाहरण के तौर पर फेसबुक, व्हाट्सएप, इंस्टाग्राम या आपके किसी दोस्त की वेबसाइट आदि।
उन वेबसाइट में मिलने वाली चीज़े (Content) अलग अलग हो सकते है, लेकिन Theme के मामले सब में एक बात Common होती है। वो यह है की हर कोई ऐसी थीम का प्रयोग करना चाहता है जो साइज/size में कम या (हल्की) और देखने में सुन्दर हो।
ऐसी हल्की और सुन्दर Theme रखने का फायदा ये होता है की लोगो के द्वारा कम इंटरनेट स्पीड पर भी वेबसाइट आसानी से Load (खुल) सके। इससे visitor को इंतज़ार नहीं करना पड़ता साथ ही गूगल आपकी वेबसाइट Top results में भी शामिल करने लगता है।
Wordpress में 28000 से भी ज्यादा Responsive, SEOfriendly, और Professional Themes मुफ्त में मिल जाती है जिनसे आपकी वेबसाइट को आकर्षक बनाया जा सकता है।
Themes को केटेगरी के अनुसार चुना जाना चाहिए जैसे :
Socialsite बनाने के लिए Social themes, E-commerce के लिए E-commerce themes और Blog website के लिए Blog theme का प्रयोग करना चाहिए।
अब step-by-step आप सीखेंगे किसी नयी थीम को Install और customize कैसे करना है। इसके लिए आपको :
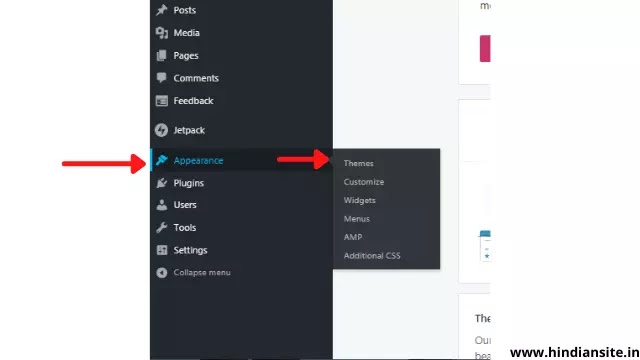
Step#1: Wordpress की बायीं ओर (Leftside) Menu दिखेगा, इस Menu को क्लिक करने पर आपको Apperance में जाना है और फिर Theme के विकल्प को चुने।
 |
| wordpress theme customize |
Step#2: अब आप डैशबोर्ड में install theme का ऑप्शन देख पाएंगे। install theme पर क्लिक करें। और अपनी जरुरत अनुसार थीम का चुनाव करे।
यहाँ मिलने वाली सारी थीम मुफ्त होंगी।
 |
| install theme in wordpress |
जैसे ही आप theme को पसंद कर लेते है उसमे Activate का विकल आएगा जिसे आपको क्लिक करना है।
 |
| activate theme in wordpress |
Theme activate करने के बाद वेबसाइट पर नयी theme से हुए design में बदलाव को आप देख पाएंगे।
इसके अतिरिक्त आप चाहे तो Visit पर क्लिक करके या नए टैब में अपनी वेबसाइट टाइप करके भी डिज़ाइन में परिवर्तन देख सकते है।
ये कुछ आसान से Steps थे जिनकी मदद से आप जितना चाहे उतनी बार Theme बदल सकते है।इंटरनल लिंकिंग
आपने अभी अभी Wordpress के द्वारा दी गयी free theme को अपनी वेबसइट में Apply कर लिया। अब बारी है उस Theme को अपनी जरुरत के अनुसार customize करने की।
Theme को Customize करें
Theme में ऐसे बहुत से अनचाहे features है, जिनका शायद आपकी वेबसाइट में कोई काम न हो ,या फिर कुछ ऐसे feature नहीं है जिनकी आपके वेबसाइट को जरुरत हो। जैसे Site title, Tagline, Colour, Footer Menu, Header Menu, Sidbar, Widgets आदि।
इन्ही सब को जरुरत के हिसाब से हटाना या जोड़ना ही customization कहलाता है। आइये जानते है Theme को Customize करने की प्रक्रिया को step-by-step.
Step#1: पिछले steps की तरह ही Wordpress की बायीं ओर (Leftside) Menu→Appereance और फिर Customize में जाए।
 |
| theme customize in wordpress |
Step#2: बायीं/left ओर आपको सभी Option मिल जायेंगे जैसे Site title, Tagline, Colour, Footer Menu, Header Menu, Sidbar, Widgets आदि।
इन्हे एक-एक कर आप अपनी जरुरत के अनुसार customize करें।
Theme कस्टमाइज करने के बाद मुझे यकीन है की पहले से ज्यादा सुन्दर और व्यवस्थित दिख रही होगी आपकी वेबसाइट।
जैसा की कुछ देर पहले हमने default page और post का जिक्र(उल्लेख) किया था। अब बारी आ गयी है उन्हें डिलीट करने की और अपने खुद के नए pages और post बनाने की।
Pages और Post में क्या अन्तर है
किसी भी वेबसाइट में Pages आमतौर पर उस वेबसाइट के बारे में जानकारी प्रदान करने के लिए बनाये जाते है इन पेजेज में शामिल होता है Contact Us, About Us, Services, Home, Privacy Policy, और Disclaimer आदि। इन pages को बनाने की आवयश्कता सिर्फ एक बार होती है और फिर बाद में आप इन्हे अपडेट कर सकते है। उदहारण contact us
वही पोस्ट हम अपनी सेवा Visitors को प्रदान करने के उद्देश्य से बनाते है। उदाहरण के तौर पर आप Hindiansite के Wordpress se website kaise banate hai कैसे बनाये| ऑनलाइन पैसा कमाए के इस पोस्ट को पढ़ रहे है। जिसमे हमने अपनी जानकारी आपकी सेवा का उद्देश्य से प्रदान की है। और जब कभी इन जानकारियों में कोई बदलाव होगा हम उसे अपडेट कर देंगे ताकि आप तक सही जानकारी पहुंच सके।
Website मे जरुरी Pages बनाये
Page create करने के लिए आपको Wordpress की बायीं ओर (Left side) Menu में क्लिक करके Pages में जाना है।
 |
| Website मे जरुरी Pages बनाये |
यदि आपने पुराने सभी Default pages को delete कर दिया है तो सीधा New Page पर click करे।
फिर भी अगर कोई default page आप delete करना भूल गए है तो यहाँ पर आपको वो pages दिख जाएंगे।
उन pages को डिलीट करने के लिए पेज के नीचे Trash ऑप्शन पर क्लिक करें। और आपका पेज डिलीट हो जाएगा।
 |
| delete page in wordpress |
नए पेज बनाने के लिए New page पर क्लिक करें।
यहाँ पर आपको Page में Title टाइटल और उस title से सम्बंधित जानकारी लिखनी है। इसके साथ आप चाहे तो Image और videos का उपयोग भी कर सकते है।
एक बार जब आपका पेज तैयार हो जाए तो पब्लिश की बटन पर क्लिक कर दे। इससे आपका पेज आपकी वेबसाइट में प्रदर्शित हो जाएगा।
 |
| new page in wordpress |
ठीक इसी प्रकार नए Post बनाये जाते है। और बनने के बाद उन्हें Publish करना होता है। आइये लगे-हाथ इसको भी देख ही लेते है :)
Website में Post कैसे बनाते है
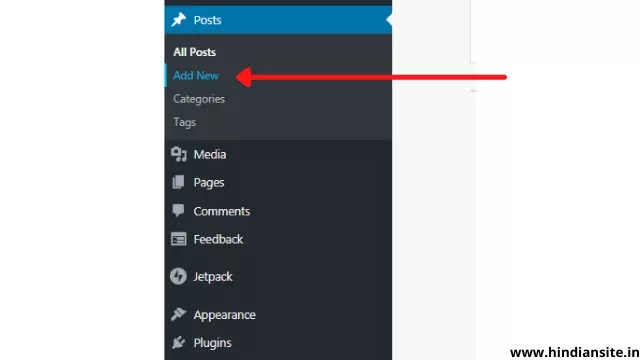
Wordpress के Dashboard में सबसे पहले आपको Post पर क्लिक करना होगा, और फिर all post में जाएं।
 |
| add post in wordpress |
यहाँ पर आपको सभी default page दिख सकते है जिन्हे delete करना होगा। पोस्ट के नीचे Trash पर क्लिक करते ही अनचाहे पोस्ट आपकी नज़र से दूर हो जाएंगे।
 |
| delete post in wordpress |
बारी आती है नए पोस्ट बनाने की तो इसके लिए New post पर क्लिक करें।
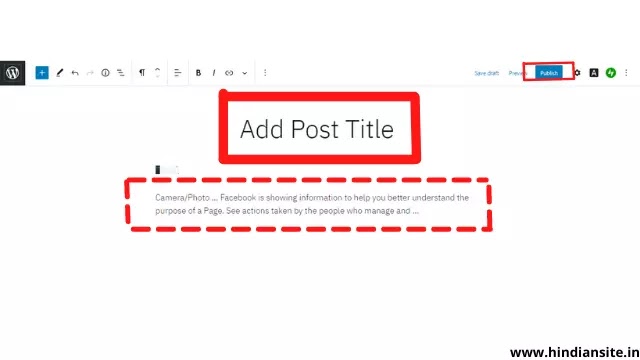
पोस्ट का Title, post के बारे में, और description लिखने के बाद publish बटन पर क्लिक करके पोस्ट को वेबसाइट में प्रदर्शित करें।
 |
| publish post in wordpress |
ठीक इसी प्रकार आप जितनी चाहे उतनी पोस्ट बना कर publish कर सकते है।
Wordpress में Plugin Install कैसे करते हैं
Wordpress पर अपनी website बनाने का सबसे बड़ा फायदा हमे यहाँ जानने को मिलेगा। क्योकि यही पर वो Plugins Install किये जाते है। जिनकी मदद से बिना Coding और तकनिकी ज्ञान के आप अपनी website में नए features add कर सकते है। जैसे tablepress, Social Share Buttons आदि।
वैसे तो Wordpress में 50000+ pluggins मौजूद है, लेकिन आपको सिर्फ जरुरत के ही plugins install करने चाहिए ,ताकि Website की Loading speed में फर्क न आये। आइये विस्तार में जानते है Wordpress में Plugin Install कैसे करते हैं?
नीचे दिए स्क्रीनशॉट की तरह dashboard में Plugin पर क्लिक करें और Add new में जाएँ।
 |
| installing plugin in wordpress |
यहाँ पहुंचने के बाद आपको सभी Popular plugin शुरुआत में देखने को मिलेंगे। आपको अपने जरुरत के Features के अनुसार कुछ plugins Install कर लेने है।
उदाहरण के तौर पर यदि आपको अपनी पोस्ट लिखने के हुनर को निखारना है तो आप Yoast SEO या Rankmath को Install कर सकते है।
 |
| install rankmath in wordpress |
पहली बार Install होने पर Plugin में कुछ setting की आवश्यकता पड़ सकती है। इसके लिए आपको बायीं(Left) ओर दिए गए Setting के Option पर क्लिक करके plugin में जाना होगा।
 |
| plugin setting in wordpress |
इन setting में जानकारी भरने के बाद आप इन plugin का लाभ उठा सकते है।
Conclusion
धीरे धीरे हौले हौले आख़िरकार अब हम पोस्ट के आखिर में आ चुके हैं। आइये एक बार नज़र डालते है की हमने क्या क्या जाना:
- सबसे पहले हमने जाना की वेबसाइट के लिए सही (CMS) प्लेटफार्म कैसे चुनते हैं।
- वेबसाइट का नाम और उसे उसे ज़िंदा (Live) करने के लिए Hosting कैसे खरीदना है।
- C-pannel me Wordpress kaise Install करें
- सही Theme का चुनाव करें
- Theme को Customize करें
- Website मे जरुरी Pages बनाये
- Wordpress में Plugin कैसे Install करते है।
- Website पर Post कैसे लिखते है।
वैसे तो हमने अपनी पूरी कोशिश की है की आप अपनी Website आसानी और सफलतापूर्वक बना सके। फिर भी अगर आपको किसी प्रकार की दिक्कत या परेशानी आ रही हो तो आप नीचे कमेंट बॉक्स में जुरूर पूछे, हमे आपकी मदद करके ख़ुशी होगी।
यदि आप चाहते है की हमारी टीम आपकी वेबसाइट बनाये तो इसके लिए हमे Facebook या Instagram पर भी संपर्क कर सकते है।
अगर आपने इन सभी Steps को follow करते हुए काम किया है तो बधाई हो आपने ऑनलाइन दुनिया में अपना पहला कदम सफलता पूर्वक बढ़ा दिया है। आपकी नयी वेबसाइट की पॉपुलरटी अब आपकी पोस्ट लिखने की मेहनत पर निर्भर करेगी और इस नयी वेबसाइट के लिए Hindiansite के तरफ से आपको ढेर सारा Best of luck.
अगर आपको ये जानकारी पसंद आयी हो तो अपने दोस्तों और परिवार में जरूरतमंद लोगो को जरूर शेयर करें।
